- Typescript Deserialize Json To Class C
- Typescript Parse Json To Class Object
- Typescript Deserialize Json To Class C
- Typescript Deserialize Json To Class 8
And the deserialization: let obj: MyObj = JSON.parse(jsonContent); I'm actually struggling with deserializing and accessing the values in the resulting object. Could please one show me how to properly deserialize the above json into the corresponding class with TypeScript and how to access the values? Any help is highly appreciated.
Parse JSON String in TypeScript
- Apr 17, 2015 Typescript library for deserializing one object type to another. Table of contents. Installation; Description; API Documentation; Installation. Npm install ts-deserializer -save. Ts-deserializer can be used to deserialize data from one class to another. Another common use case is deserializing data that should be of a given type.
- Jun 29, 2016 I'm using JSON.stringify(elements) to create a json and JSON.parse(jsonText) to deserialize. I understand that the parser has no way to know which type it should create an instance of given the json text has no information about it. I thought of adding a field or something to identify which class instance I need and manually 'new' that class.
- The module class-transformer makes it easier to serialize nested class objects, and arrays in to a string. Later, you can reconstruct the same nested structures from the string. Let us convert a JSON string to a Rectangle instance.
- You can use JSON deserialization extension - cz.habarta.typescript.generator.ext.JsonDeserializationExtension - which generates methods that allow to 'deserialize' JSON data into instances of generated classes.It adds 'copy' methods to classes which receive pure object, create new instance of the class and recursivelly copy properties from data object to the instance of class.
In this tutorial, we will take a JSON string, and parse it to an object in TypeScript.
To parse a JSON string in TypeScript, you can use JSON.parse().
Example 1 – Parse JSON String
In this example, we will take a JSON string and parse it.
example.ts
Output
Example 2 – Parse JSON String to TypeScript Class Object
In this example, we will take a JSON string and parse it to a TypeScript class object.
example.ts

The parsed JSON string is loaded to an object of specified TypeScript class. And we can access the properties of class object just like we access the elements of JSON object, using dot operator.
Output
Conclusion
In this TypeScript Tutorial, we learned how to parse a JSON string to a JSON object or to a custom TypeScript class object.
- 🏷 typescript
- 🏷 javascript
- 🏷 serialization
- 🏷 JSON file to JavaScript object
It is a common requirement to load a nested Javascript class from a JSON file. Sometimes you want to send the JSON across a network and load it back to a Javascript class.
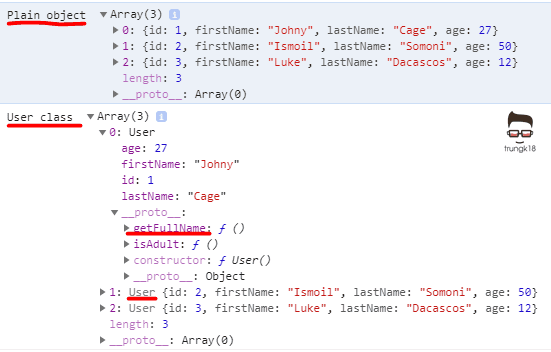
For better clarity, let us understand the difference between a Javascript class instance and an Object. Take this class for example:

This is a class that draws a rectangle on the canvas
Suppose you have an instance of this rectangle and that you want to save the rectangle to a file. The easy solution would be to use JSON.stringify(rect). Once the object is converted into JSON string, it is easy to save to a file or send through wire to be saved to a database.

However, how will you load the rectangle back from persistence?
You can use JSON.parse() to parse the string to an object like this:
However, you can’t call obj.draw() or obj.area() because obj is a plain Javascript object, not an instance of Rectangle()
You can create and load Rectangle() from the plain object:
This solution can work; but it can become too verbose as you add more shapes and constructs that contain other shapes.
Enter serialization
The module class-transformer makes it easier to serialize nested class objects, and arrays in to a string. Later, you can reconstruct the same nested structures from the string.
Let us convert a JSON string to a Rectangle instance:
You can transform from plain object to class object as well. Example below:
Nested structures
When one object contains another object, the contained objects also can be serialized. Use the @Type() decorator.
Excluding certain attributes

Typescript Deserialize Json To Class C

The canvas and context objects of the Drawing class are runtime only and we don’t want to save those. In order to exclude those members, use the @Exclude() decorator.
Serializing Different types of objects in an array
We have different types of drawing objects - like Circle, Rectangle, Line etc.All the objects inherit from an abstract class Shape. This works well for drawing making use of the polymorphic features.
But, how do we save all the different types of objects in the shapes array?class-transformer has a discriminator feature precisely for this purpose.
Here is how we can do it:
The @Type() decorator can access a discriminator option. The property indicates the class of the object. Then we provide the class names and their corresponding types.
Here is the serialized JSON of a Drawing:
We can now deserialize to a drawing object and call the member functions of the Drawing class. Like so:
Writing Custom Decorators
As more objects are added and each having a large set of customizable attributes, the JSON becomes too complex and the attributes redundant.For example, check out this drawing:
Notice that the stroke class has default values saved and that makes the JSON export too large with redundant values.One way to avoid this redundancy is to skip saving the default values. However, there is no feature at the moment to skip the default value.The good news is that adding a custom decorator is easy.
Let us add an ExcludeDefault() decorator:
ExcludeDefault is really a thin wrapper around the Transform() decorator that class-transformer provides. It checks the value is default value itself and then skips saving it if default.
Typescript Parse Json To Class Object
Let us now use this custom decorator to save the drawing above.
Typescript Deserialize Json To Class C
Then if we serialize the drawing, you can see that the generated JSON is much more simplified:
Typescript Deserialize Json To Class 8
As you can see, it is not very difficult to define custom decorators. Decorators can be used to define custom object models that fit the requirements of your application. Most of the time, Transform() itself can be used for the data transformations.